
En esta guía, vamos a explorar la velocidad de carga y su importancia crítica para cualquier página web. Un sitio web lento deteriorará el posicionamiento web (SEO) y casará frustraciones y experiencias negativas entre tus visitantes. Analicemos en detalle estos efectos:
Table of Contents
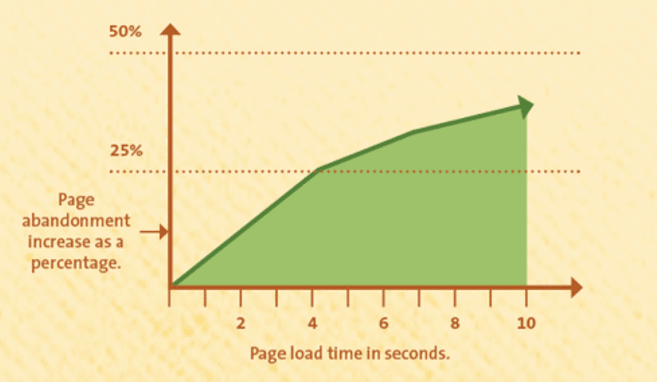
Hoy en día, la paciencia es un arte perdido: vamos a toda marcha y nos disgusta tener que esperar, ni siquiera por una página web. Si tu sitio web es más lento que una tortuga, tus visitantes serán incapaces de aceptarlo y se irán bien rápido a una página de la competencia; como puedes ver en esta guía de estadísticas de carga web.

La imagen anterior sacada de Kissmetrics (artículo en inglés) ilustra la relación que existe entre la velocidad de carga y la tasa de abandono (bounce rate) de unb sitio web. Puedes ver como el porcentaje de abandono (eje vertical) aumenta al incrementarse el tiempo de carga de la página (eje horizontal).
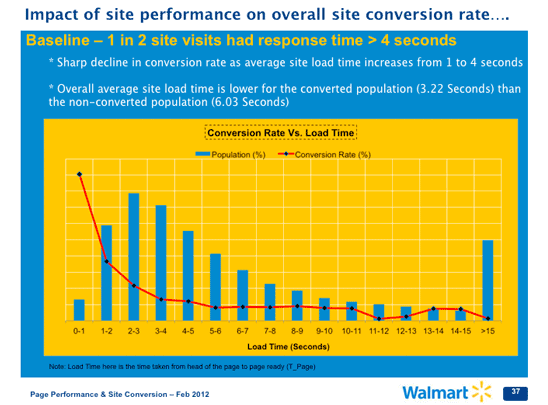
Pero este no es el único indicador que sufre negativamente al incrementarse el tiempo de carga. Por ejemplo: los usuarios pasarán menos tiempo en el sitio web, consultarán menos páginas y los resultados de las conversiones serán mucho peores, ¡qué desastre!
Walmart, el coloso americano del retail, muestra en el gráfico anterior cómo sus compras online (línea roja) caen al ofrecer velocidades de carga más lentas (eje horizontal). Pero fíjate: la tasa de conversión se desploma a la mitad cuando los usuarios esperan más de 1 segundo.
No es un secreto que Google tiene muy en cuenta la velocidad de carga de las diferentes páginas a la hora de jerarquizar sus resultados. Y una mejor posición en los resultados de Google, se traducirá en un mayor número de visitas.

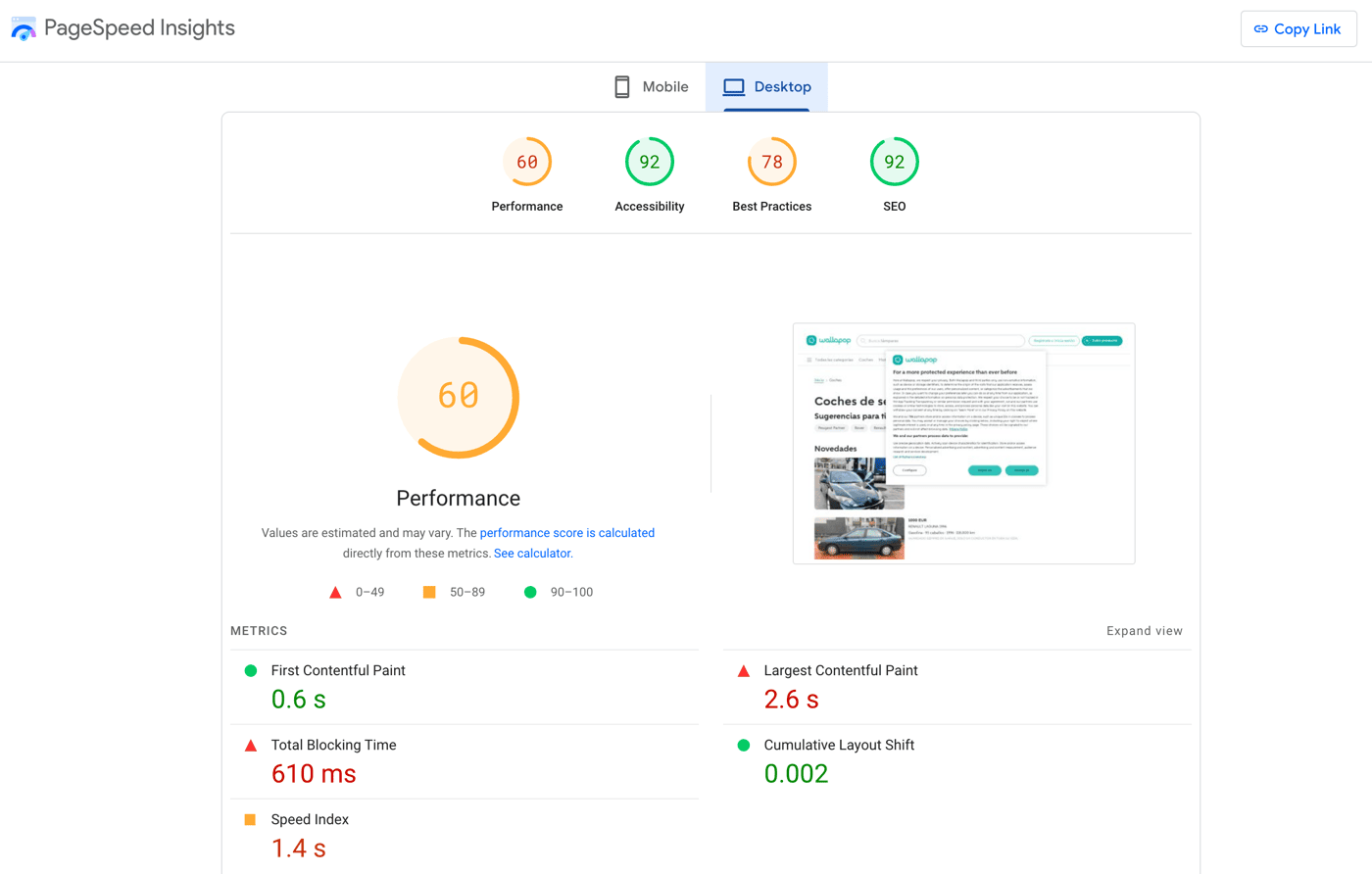
Pero esto no es algo nuevo, fue en el 2010 que Google hizo público que la velocidad de carga es uno de los factores usados por su sistema (algoritmo) para decidir la posición de cada página. Google cuenta con la herramienta PageSpeed Insights que te ayudará a identificar los problemas que afectan a la velocidad de tu sitio. Existen también otras herramientas como Pingdom o Webpagetest.org que pueden resultarte útiles para auditar la velocidad de carga.
Pero un ranking más bajo en Google no es el único problema que causa una velocidad de carga deficiente en tu página web. El crawler de Google tardará más tiempo en visitar, rastrear e indexar tus contenidos si la velocidad de carga es lenta.
En una entrevista, el ingeniero de Google Gary Illyes explicó que su crawler deja de visitar e indexar páginas si percibe que está afectando la velocidad de carga del sitio. Esto implica que velocidades de carga más rápidas promueven visitas más frecuentes del crawler de Google y una indexación más regular de tu sitio web.
Existen varias acciones que puedes llevar a cabo para mejorar la velocidad de tu sitio web. Algunas solo necesitan un par de clics, pero pueden marcar una gran diferencia. Cabe mencionar que otras son más complejas, y no prestarles atención puede acarrear consecuencias negativas.
Puedes mejorar la velocidad de carga de tu web con estas mejoras comunes, te la enumero de más fácil a más compleja:
Cuando tu servidor no da la talla, tu web lo paga caro. Esto pasa cuando el hosting que usas no puede manejar el tráfico o las necesidades técnicas de tu página. ¿El resultado? Una carga lenta que desespera a cualquiera.
Por ejemplo, si de repente muchos usuarios intentan acceder al mismo tiempo, los hostings de gama media o baja pueden colapsar. Es como intentar pasar un río caudaloso con un puente viejo y estrecho: no aguanta.
Si notas que tu página va a pedales, lo primero es contactar a tu proveedor de hosting. Puede que te ofrezcan una solución rápida, como ajustar configuraciones o aumentar recursos. Pero si después de hablar con ellos todo sigue igual, tal vez sea hora de cambiar de alojamiento web, consulta aquí los mejores hostings.
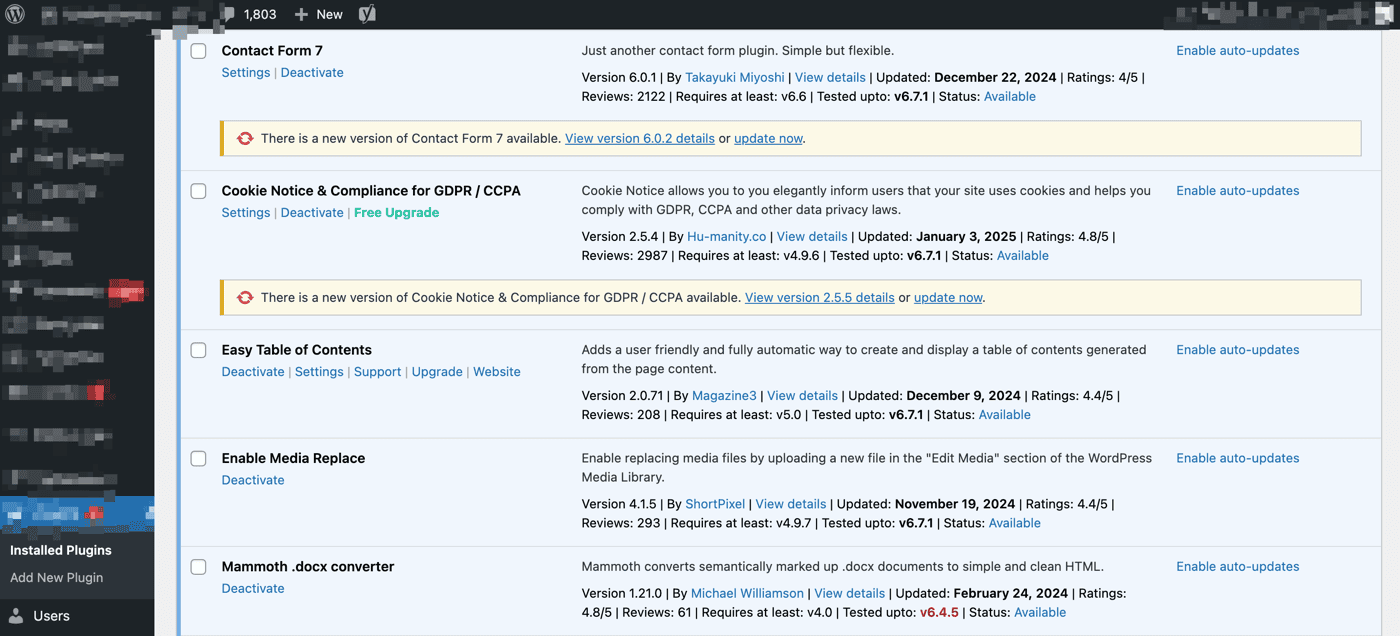
En tu gestor de contenidos, como WordPress o Drupal, los plugins juegan un papel clave, pero también pueden ser un problema si no se gestionan bien. Desactiva y elimina aquellos que no uses; cada plugin innecesario puede ralentizar tu web y consumir recursos que podrías aprovechar mejor.

Ejemplo plugins desactualizados
Asegúrate de que los plugins que mantengas sean eficientes y estén actualizados. Las actualizaciones suelen mejorar su rendimiento y corregir errores que pueden afectar tu sitio. Usa solo lo esencial y prioriza calidad sobre cantidad para lograr una carga más rápida y una mejor experiencia de usuario.
A menudo, sin darnos cuenta, subimos imágenes que no están optimizadas para la web. Optimizar todas las fotos es una mejora simple, pero tremendamente efectiva.
La herramienta de Google PageSpeed Insights te ayudará a localizar estas imágenes no optimizadas y con Tinypng o ShortPixel, podrás reducir su tamaño y el tiempo de carga. Y si usas WordPress, hay varios plugins también que puedes usar para asegurarte de que tus imágenes no arruinan la velocidad de tu sitio web; solo por mencionar algunos: Image Optimizer de Elementor, Imagify, Smush, TinyPNG o ShortPixel.
![]()
Otro aspecto importante de las imágenes es tener en cuenta sus dimensiones. Si vas a mostrar la imagen en un tamaño reducido (p.ej. 250 x 250 píxeles) no subas una de grandes dimensiones (p.ej. 1050 x 1050 píxeles), esto es del todo ineficaz e innecesario.
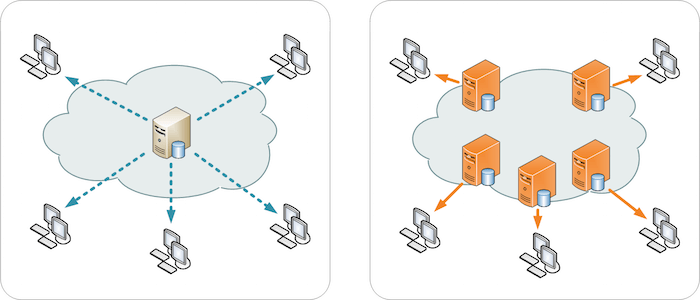
Una CDN funciona como una red de copias de tu página web distribuidas por todo el mundo. Cuando alguien accede a tu sitio, los archivos, como imágenes y recursos, se cargan desde el nodo (servidor) más cercano a su ubicación. Esto reduce la distancia que recorren los datos y acelera la velocidad de carga.
Además de mejorar el rendimiento, una CDN también refuerza la seguridad de tu web, protegiéndola contra posibles amenazas y ataques.

Es especialmente recomendable usar un CDN cuando tu servidor principal está lejos de ciertos usuarios. Por ejemplo, será muy beneficioso si tu sitio web está en España y recibes visitantes de Latinoamérica también.
Un CDN puede suponer un coste extra mensual, pero hay varias opciones para tener una CDN gratis y acelerar (y proteger) tu sitio web.
La gestión de la memoria caché es una herramienta imprescindible para optimizar páginas web dinámicas, como las creadas con WordPress. Este proceso consiste en generar copias estáticas de las páginas para los usuarios finales, evitando que el servidor ejecute constantemente el mismo código PHP cada vez que alguien accede al sitio.
¿El resultado? Una web mucho más rápida y eficiente, capaz de ofrecer una experiencia más fluida sin comprometer los recursos del servidor.

Además, la mayoría de los gestores de contenidos, como WordPress, cuentan con herramientas específicas para implementar este tipo de optimización. Plugins como Speed Optimizer (de SiteGround) o WP Rocket (u otros), son opciones populares y fáciles de usar que permiten aprovechar al máximo la memoria caché.
Estos plugins no solo mejoran la velocidad de carga, sino que también facilitan la configuración de ajustes avanzados para quienes buscan un rendimiento aún más optimizado; p.ej. compresión de imágenes y archivos o carga de recursos en diferido.
Mejorar la velocidad de tu web con técnicas avanzadas puede ser un desafío, pero los resultados pueden valer mucho la pena. Acciones como reducir los pedidos HTTP, comprimir el código fuente o utilizar formatos de imagen modernos, como SVG, son clave para optimizar el rendimiento.
Estas mejoras no solo aceleran los tiempos de carga, sino que también hacen que tu web sea más eficiente y competitiva. Sin embargo, requieren conocimientos técnicos específicos que no todos dominan.
Si no tienes experiencia en programación, es probable que necesites la ayuda de un experto. Implementar estas optimizaciones sin los conocimientos adecuados puede resultar complicado y arriesgado.
Como hemos hablado, hay muchas consecuencias negativas al no tener una buena velocidad de carga para tus sitios web. Sin embargo, hay margen para mejorar, especialmente si nunca has optimizado tu página web. Estas mejoras pueden parecer un poco aburridas, pero en realidad pueden ser cruciales para tus proyectos; por ejemplo, en mi experiencia con WP Rocket.
Algunas de las medidas mencionadas son relativamente fáciles de implementar (como optimizar imágenes o añadir un CDN), mientras que otras son más complejas (como optimizar la memoria caché), pero hay opciones disponibles que facilitan estos procesos.
> Lee reseñas de los hostings más populares para asegurarte que contratas un hosting veloz.