
¿Cuántas veces has abierto una página web que cargaba demasiado lento? Seguramente más de las que quisieras. Si eres como yo, terminarás por no esperar y cerrarás la página ipso facto.
Bum, en unos instantes ese sitio web perdió un cliente potencial, un follower, una venta o un like. Un sitio web lento convertirá en inútiles todos los esfuerzos que dediques en generar contenido y mejorar tu posicionamiento web. Es como intentar llenar una botella con agujeros en los lados.
Pero si todo lo anterior no fue suficiente, te daré otro motivo para que te preocupes de la velocidad de tu página web. A Google le gustan, mejor dicho, Google ama los sitios web rápidos, les otorga mejores rankings y les da prioridad; más información en nuestro estudio.
La lentitud en tu sitio web puede derivar de muchos factores, y existen varias técnicas para mejorar la velocidad. Pero hoy queremos centrarnos en las CDN (content delivery network) y contarte cómo estos pueden ayudarte sin mucho esfuerzo y gratis.
Tabla de contenidos
Quiero repasar las principales redes de CDN gratuitas que puedes utilizar; todas ellas ofrecen de alguna manera un plan gratuito que puedes disfrutar si no cuentas con presupuesto.
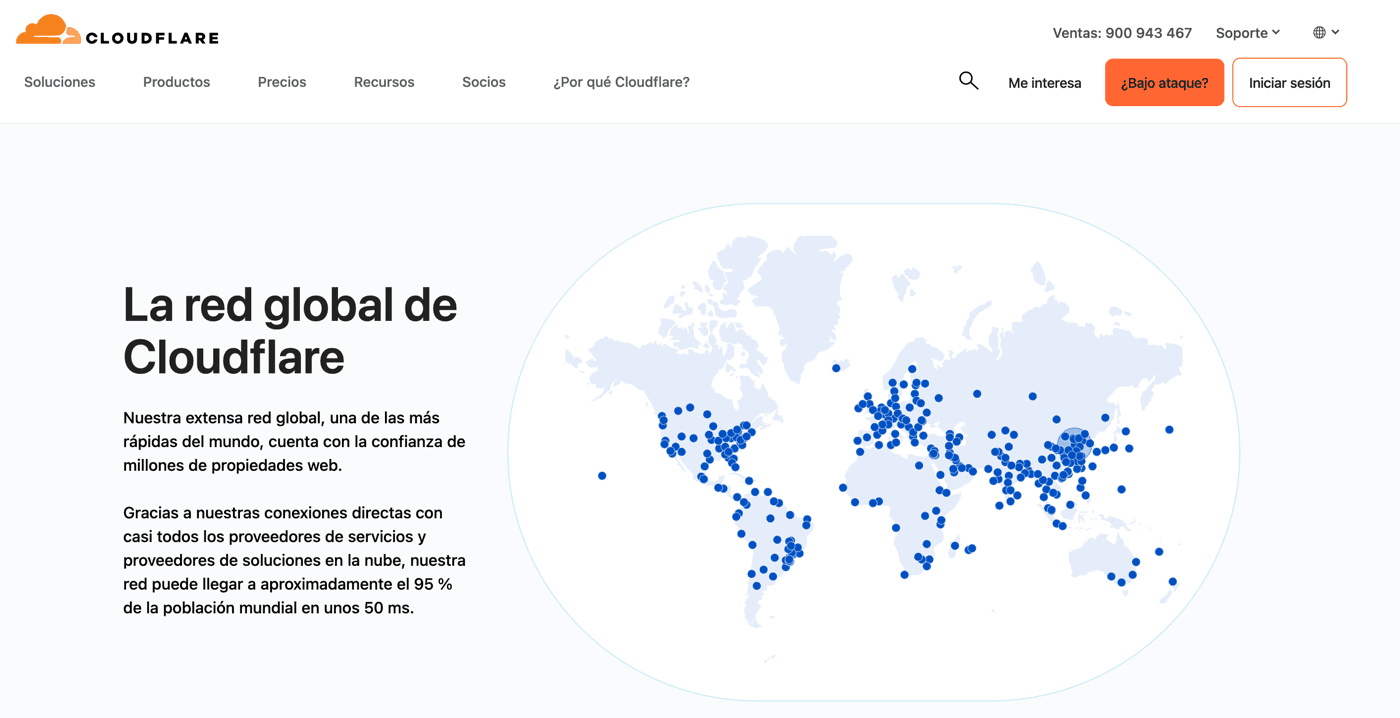
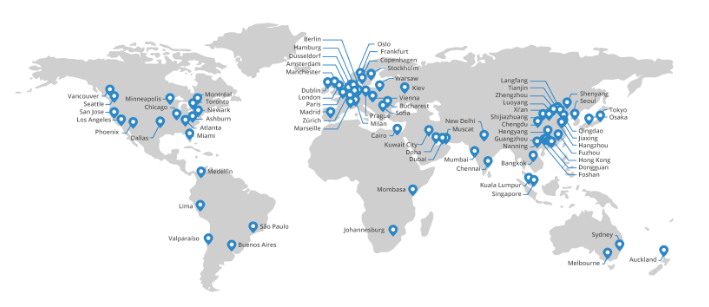
Si alguna vez has escuchado hablar de una CDN, apuesto a que el nombre de Cloudflare ha cruzado tu camino. Originaria de Estados Unidos, este gigante de la tecnología ha tejido una impresionante red de servidores distribuidos en más de 300 ciudades y marcando presencia en más de 100 países. Imagínate si ha crecido que esta empresa empezó a cotizar en el NASDAQ en el 2019.

Cloudflare te ofrecerá los siguientes servicios de forma gratuita:
Beneficios de los planes de pago:
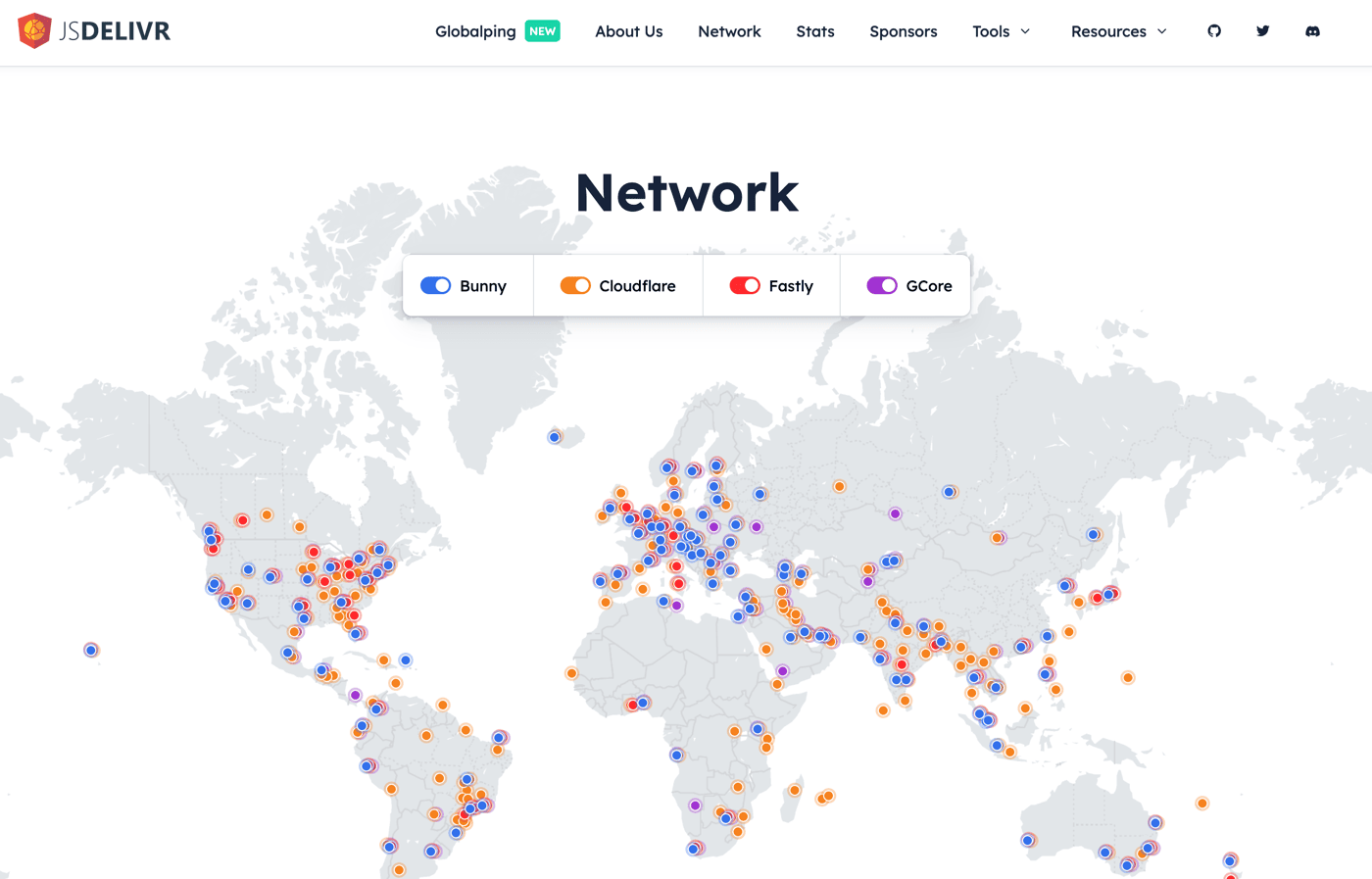
jsDelivr es una red de entrega de contenidos (CDN) gratuita y de código abierto, optimizada para cargar rápidamente bibliotecas de JavaScript, archivos CSS, e imágenes, entre otros. Esta CDN destaca por ofrecer soporte para proyectos open source y no tener un plan de pago. La organización se sustenta con la ayuda de sus sponsors (Cloudflare, Fastly, Bunny.net, G Core, etc.).

jsDelivr es más popular entre los desarrolladores web por su eficiencia y rapidez, aunque puede que no sea tan conocido fuera de esos círculos. Esta plataforma es muy selectiva, enfocándose en dar soporte a proyectos de código abierto. Esto significa que sitios como WordPress o proyectos alojados en GitHub pueden aprovechar sus ventajas, asegurando que sus recursos se carguen velozmente por todo el mundo.
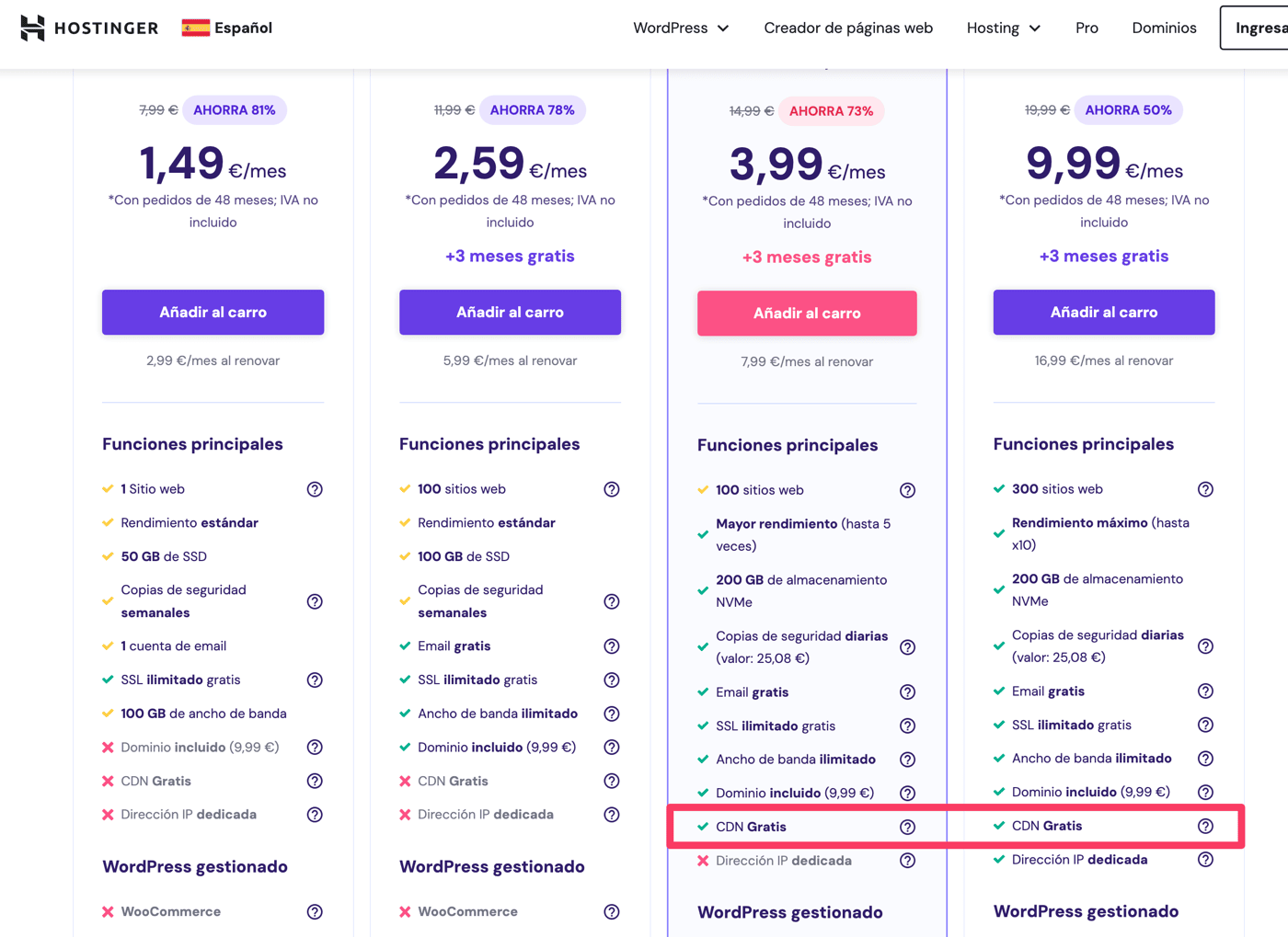
Si decides contratar uno de los planes superiores de Hostinger (14,99 € al mes), tendrás acceso a su red global de CDN. Ten en cuenta que para acceder a esta CDN debes pagar por el hosting, no es completamente gratuito y solo funciona si tienes tu sitio web alojado ya con Hostinger.

Además, es importante tener en cuenta que esta red de distribución de contenido no es tan amplia ni eficiente como la de Cloudflare o o Stack Path (antiguo MaxCDN). Por ejemplo, cuenta con menos opciones de optimización y protección contra spam. Entre otras cosas, su CDN te va a permitir:
Lee nuestro análisis de Hostinger para más información.
Cada vez que alguien visita una página web, tiene que descargar un montón de cosas, como imágenes, código y archivos. Todo eso tiene que viajar desde el servidor hasta el dispositivo del usuario, a veces, esa distancia puede hacer que la espera sea eterna.
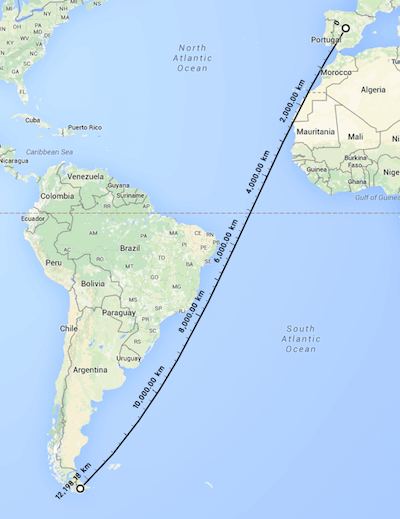
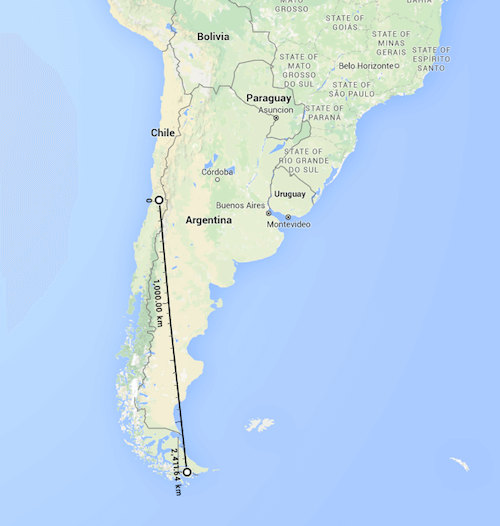
Imagínate que estás en Puerto Williams, en el Cabo de Hornos, a más de 12.000 km de España, y quieres leer mi último artículo sobre hosting; debes tener un día aburrido. Aunque tengas una buena conexión a internet, si mi servidor está en España, vas a tener que esperar un buen rato mientras la información recorre casi un tercio de la Tierra.
¡Menudo viaje!

Por eso, alguien más astuto que tú y que yo se preguntó:
¿Y si guardo una copia de la página web y la guardo en Santiago de Chile?
Bueno, tal vez no pensó exactamente eso, pero la idea era esa. Santiago de Chile está a ‘solo' 2.400 km del Cabo de Hornos, 5 veces más cerca que nuestro punto original. Espero se haya entendido cómo funciona un CDN son este ejemplo.

Sin entrar en muchos detalles técnicos, esto es básicamente una red de computadoras superpotentes que están todas conectadas y que guardan copias de las imágenes y otros contenidos estáticos de tu sitio web. De esta manera, los usuarios reciben el contenido del servidor que está más cerca de ellos.
Esta idea es muy útil si recibes visitantes de todo el mundo o si tus usuarios están repartidos por varios sitios, como por ejemplo, si tienes visitas de Latinoamérica y España.

Además, tener una red de distribución de contenido (CDN) distribuida globalmente ayudará a reducir la carga de tráfico en tu servidor principal. Esto permitirá que tu servidor descanse y disminuirá las probabilidades de que se produzca un colapso.
Por último, y no menos importante, tener una red de distribución de contenidos (CDN) te da una capa extra de protección contra ataques informáticos y spam que pueda llegar a tu sitio web.
Hay ciertos inconvenientes que debes tener presente. Por ejemplo, al momento de actualizar el contenido, es posible que debas refrescar la copia de la CDN para que los cambios se apliquen de inmediato, lo cual puede resultar confuso. Además, tendrás que configurar de tu página web y dominio para que opere con la CDN. Aunque no es muy complicado, si lo haces incorrectamente tu sitio web podría caerse.
Aunque la mayoría de CDN te van a costar un buen dinero, existen alternativas que se ajustan a presupuestos bajos o inexistentes. Por ejemplo, los planes de pago de Cloudflare empiezan en unos 20 $ US al mes, KeyCDN te cobrará un mínimo de 4 $ US.
Resulta sorprendente ver cómo muchos proveedores de servicios de CDN no publican sus precios, y es necesario contactar con el departamento de ventas para negociar las tarifas. Esto nos lleva a pensar que se trata de soluciones dirigidas a empresas y negocios de gran envergadura.
No es demasiado complicado, aunque lo más fácil es usar un hosting con integración directa con un proveedor de CDN. Por ejemplo, Hostinger o SiteGround ofrece su propia red de CDN por lo que no tendrás que trajinar con las DNS de tu dominio ni tu sitio web.
Pero qué pasa si ya tienes una página web y quieres añadir un CDN, ¿hay que cambiarse a este proveedor? Con otros proveedores como Webempresa, One.com o Nominalia, sin pre-integración, podrás añadir una CDN sin problemas. El proceso no es tan simple, pero siguiendo sus instrucciones deberías poder hacerlo.
Para eso tendrás que hacer un par de configuraciones y/o contactar con el servicio de soporte de tu hosting. A modo de ejemplo te mostramos cómo sería el proceso de añadir Cloudflare a una página alojada en One.com:
Si no te atreves a hacer estos cambios, puedes copiar esta plantilla para mandársela a tu proveedor de hosting para que haga los cambios necesarios por ti. Ten en cuenta que tendrás que actualizar la información:
Hola,
Queremos añadir Cloudflare (CDN) a la siguiente página web [introduce tu nombre de dominio] que tenemos alojada con ustedes y para eso necesitamos cambiar los nombres de los servidores (nameservers) a estos:
Nombre de los servidores actuales Cambio de los nombres de servidor a
[añade la info de Cloudflare]
Muchas gracias y un saludo,
Pero si te atreves a modificar los registros de las DNS tú mismo, podrás hacer los cambios sin necesidad de contactar con el servicio de atención al usuario. El proceso suele ser algo parecido a este:
Ten en cuenta que estos cambios pueden tardar hasta un día en hacerse efectivos, así que no te preocupes si no ves mejoras de inmediato. Ten paciencia, que Roma no se construyó en un día.
Hemos hecho algunos test para que juzgues tú mismo. En nuestro caso hemos creado dos páginas idénticas, las hemos puesto en un mismo servidor y a una le añadimos el CDN y a la otra no. Hemos usado Imperva y Cloudfare en sus versiones gratuitas.
En este caso nuestro hosting tiene los servidores en el Reino Unido y hemos hecho pruebas de carga desde Buenos Aires con Webpagetest.org. Como puedes ver, la diferencia es notable, sin CDN la página carga casi tres segundos más lento.
Prueba de carga desde Buenos Aires sin CDN
Prueba de carga desde Buenos Aires con CDN
Para complementar estos test, hemos usado una herramienta similar, Pingdom. Esta vez hemos hecho test de carga desde Melbourne. Usando una red de entrega de contenidos (CDN) tenemos un tiempo de carga de 4,57 segundos pero si no usamos el CDN pasamos a 10,59, más del doble, ¡qué diferencia!
Prueba de carga desde Melbourne sin CDN
Prueba de carga desde Melbourne con CDN
Humildemente, pensamos que no usar una CDN es un error. Ya que sus beneficios son muchos y ha quedado demostrado que estos funcionan. Además, es posible encontrar alguna CDN que no te vaya a costar nada. Así que si no estás usando una, dale una oportunidad al tema y prueba qué tal funcionan.
> Si buscas el hosting ideal para tu proyecto online, consulta nuestras reseñas de los mejores proveedores
Sin duda, utilizar una red CDN para acelerar tu sitio web es una excelente idea. De hecho, es difícil encontrar desventajas o situaciones en las que no recomendaría su uso. Las redes CDN pueden beneficiarte al:
Si tienes alguna pregunta sobre las CDN gratuitas o si deseas compartir tus comentarios o experiencias, ¡te animo a que lo hagas! Estaré encantado de leerte y responderte. Tu feedback es incalculable para nosotros y para la comunidad que busca optimizar sus sitios web.