
A los seres humanos nos encanta la velocidad. Por eso, construimos carísimos coches de carreras, fabricamos aviones supersónicos y nos congregamos en los Juegos Olímpicos para ver a los atletas más rápidos.
Y las páginas web no son una excepción.
A los usuarios les gustan más los sitios web que cargan rápido. De hecho, hay estudios que sugieren que la velocidad es importantísima para tus visitantes. Por ejemplo, el 47 % de los clientes (artículo en inglés) esperan que tu web cargue en, como mucho, 2 segundos y por cada segundo más que tarde, tus conversiones se reducirán en un 7 % (en inglés).
Hay varias maneras de aumentar la velocidad de tu web de WordPress. Algunos plugins pueden ayudarte a optimizar la forma en que se entrega tu contenido y comprimir tus archivos. Pero si alojas tu web con SiteGround, hay varias razones para instalar y configurar su plugin Speed Optimizer. Te explico ahora las opciones de optimización de este plugin y sus ajustes habituales.
Otra cosa está clara, los usuarios no son los únicos que se ponen de los nervios con las webs lentas; a los buscadores tampoco les gustan nada. Por ejemplo, Google ha introducido en los últimos años muchos cambios a sus algoritmos (sirven para decidir, por ejemplo, qué sitio web se muestra en primera posición) que favorecen a las webs más rápidas; por ejemplo, en junio de 2021 (en inglés) hubo uno importante.
Pero, antes de entrar en qué puede hacer por ti este plugin, déjame que te explique sus principales pros y contras:
Table of Contents
Hay unos cuantos plugins que te permiten optimizar diferentes parámetros de webs hechas con WordPress. Algunos son buenos, y otros no tanto. Pero, en general, estos plugins tienen algo en común: son complicados de configurar y de usar.
Y precisamente lo que me gustó de Speed Optimizer es que es fácil de usar, también para principiantes. E incluso te viene ya preinstalado la primera vez que creas una web de WordPress en SiteGround.
Sin embargo, puede que otros plugins de optimización de sitios web te permitan hacer alguna cosa más. Si quieres más control sobre la gestión de tu memoria caché, o más opciones de optimización, puedes valorar los plugins W3 Total Cache, WP Rocket o WP Super Cache; puede que necesites conocimientos técnicos con estos.
Nota: Speed Optimizer es un plugin desarrollado y mantenido por SiteGround, y solo disponible para WordPress. Por tanto, solo pueden utilizarlo aquellas personas que alojen sus webs con este hosting. Aunque esa es también en parte la razón de que sea tan interesante, ya que SiteGround optimiza este plugin para que funcione perfectamente con su infraestructura (centros de datos) y su tecnología.
Veamos ahora qué ofrece este plugin.
Cuando mantienes una memoria caché de tu web, se almacena una copia de tu contenido en la memoria del servidor, para hacerlo llegar más rápido a tus visitantes.
SiteGround ofrece diferentes niveles de almacenamiento caché, todos disponibles en todos sus planes. Para gestionar tus opciones de caché, tendrás que entrar a los ajustes de Speed Optimizer.

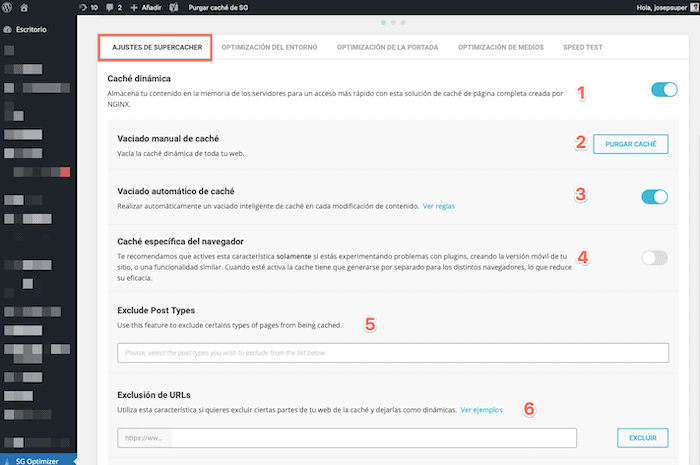
Por ejemplo, puedes decidir si quieres activar la caché dinámica o no (sección 1 del pantallazo), vaciar la caché (sección 2) o incluso hacer que se vacíe automáticamente después de que modifiques tu web (sección 3). También se puede habilitar la caché para que esté en el sistema del cliente, de forma que los archivos se guarden en los navegadores de los usuarios (sección 4).
Y, si necesitas excluir algunas páginas del almacenamiento caché, puedes definir esto en función del tipo de publicación (p.ej. no habilitando el almacenamiento en la caché de las páginas) o eligiendo individualmente las páginas (secciones 5 y 6).
Y a los usuarios más avanzados les gustará saber que también contarán con caché de objetos a través de Memcached.
Estas funcionalidades permiten optimizar algunas cosas de la forma de trabajar de WordPress y tu entorno.
Probablemente, la característica más interesante es que puedes activar algunas optimizaciones para tu base de datos de WordPress para que tu sitio cargue más rápido. Desde aquí también se activa y desactiva el certificado SSL (incluido gratis) de tu web; en general, siempre debería estar habilitado, a no ser que tengas un buen motivo para no hacerlo.
Aquí, las cosas empiezan a ponerse muy interesantes, pero también más peligrosas, ya que algunas opciones pueden desconfigurarte la web si no vas con cuidado. Así que, si quieres utilizar alguna de ellas, comprueba mil veces que tu web se esté mostrando correctamente, con todo su contenido.

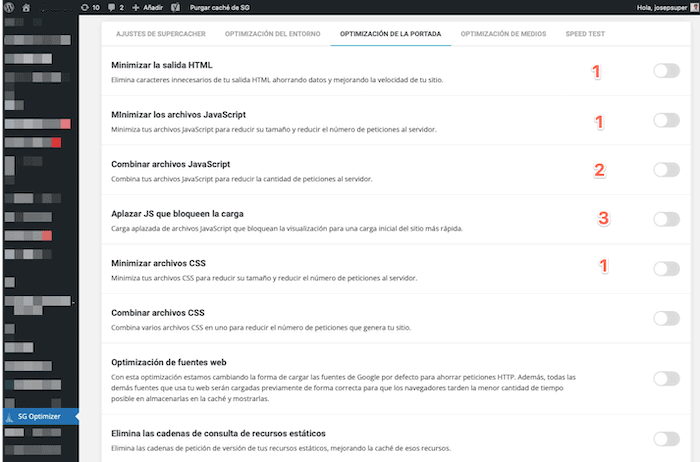
Este plugin te permitirá minimizar tus archivos HTML, CSS y JavaScript para que sean más ligeros y rápidos de cargar (secciones 1). También permite combinar diferentes archivos de JavaScript y CSS para que haya menos solicitudes HTTP y el servidor pueda entregar el contenido más rápido (secciones 2).
Otra cosa interesante es que, mientras se esté cargando tu web, puedes decidir diferir los archivos de JavaScript que estén bloqueando la entrega para cargar el contenido más rápido (sección 3), algo importantísimo para Google.
Tiene, además, algunas funcionalidades adicionales para cargar fuentes web (por ejemplo, Google Fonts) utilizando menos solicitudes HTTP y desactivar los emoticonos de tu sitio web si no tienes previsto usarlos.
Optimizar tus imágenes, vídeos, etc. puede ayudar muchísimo a reducir el tamaño de tus páginas y, por tanto, a que tu web cargue mejor.
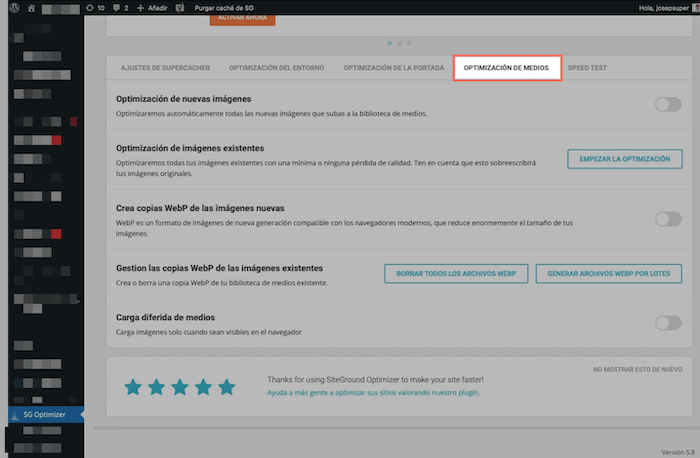
Las imágenes de mi móvil pueden pesar fácilmente 4 MB o 5 MB. Si las subiera directamente a una web, haría las páginas innecesariamente pesadas y la velocidad sería horrible. Por tanto, siempre deberíamos optimizar las imágenes que cargamos y Speed Optimizer tiene integrada una funcionalidad que hace exactamente eso. También crea copias de las imágenes en un nuevo formato (WebP) que reduce el tamaño de las imágenes.

Pero comprimir las imágenes tiene también su miga, ya que, si las comprimes demasiado, puedes perder calidad y acabar con imágenes borrosas. Por eso, Speed Optimizer te permite decidir entre 2 grados de optimización (Lossless y Lossy) para que pruebes qué te va mejor.
Otra opción interesante es la de carga diferida de tus archivos de medios (es decir, que las imágenes no se carguen hasta que hagan falta). Y no solo sirve para imágenes, con Speed Optimizer puedes también cargar en diferido iframes, vídeos, imágenes de Gravatar, etc.
Las redes de distribución de contenidos (o CND, utilizando las siglas en inglés) consisten en varios servidores interconectados y distribuidos por el mundo que almacenan copias de parte del contenido de tu web para que los usuarios de las diferentes regiones lo obtengan desde el nodo (servidor) más cercano.
Dicho de otra manera, imaginemos que nuestro sitio web estuviera alojado en Madrid. Si un usuario de Australia quisiera consultarlo, nuestro servidor en Madrid tendría que enviar todos los archivos a Australia, lo que evidentemente requiere algo de tiempo.
Con una red CDN habilitada, podríamos entregar (parte del) contenido desde la misma Australia, lo que reduciría drásticamente el tiempo de espera (Melbourne, por ejemplo, está a más de 17 000 km de Madrid).
SiteGround no ofrece directamente servicios de CDN, pero está perfectamente integrado con su CDN, probablemente la red de distribución de contenidos más popular.
Te recomendaría que habilites el CDN para tu web desde la interfaz de SiteGround, ya que solo te harán falta un par de clics. Aunque solo tengas pensado utilizar la versión gratuita de Cloudflare, hacerlo mejorará la velocidad de tu web. Y, si te hace falta, también tienen planes de pago.
¡Buena pregunta!
Para saber qué tal es la velocidad de tu web, puedes utilizar varias herramientas. Como todas son bastante parecidas, deja que te explique las que utilizo más a menudo y por qué.
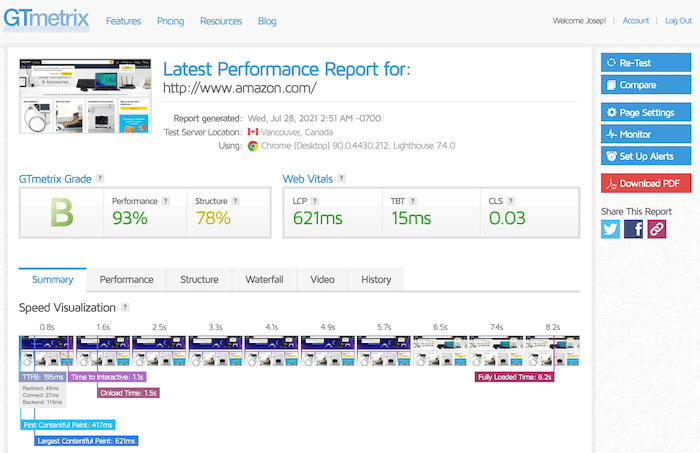
Es uno de mis favoritos de siempre, lo llevo usando desde que empecé a trabajar en marketing digital. El plan gratis de GTmetrix es muy generoso y trae funcionalidades muy buenas. Por ejemplo, puedes medir la velocidad de tu web desde diferentes puntos del planeta, ver visualmente cómo se carga una página, e incluso probar páginas protegidas con contraseña.

Lo malo es que hace falta algo de tiempo para familiarizarse con su sistema, ya que tiene muchísimas opciones y puede ser un poco lioso para los principiantes.
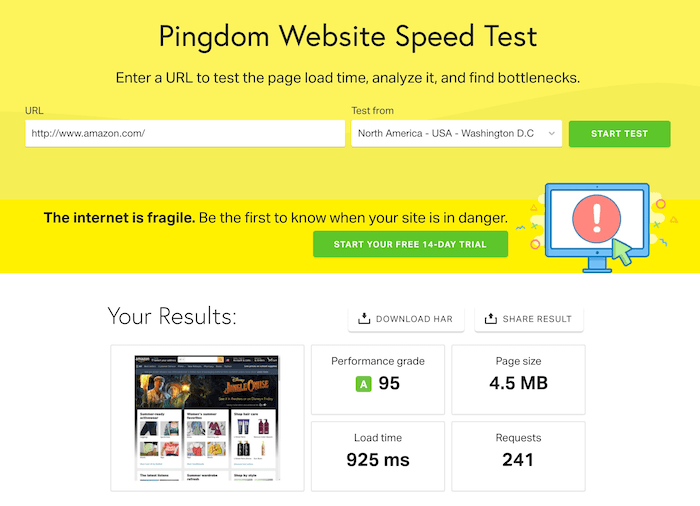
Pingdom es un conjunto de herramientas de supervisión y optimización de sitios web, y también ofrece una versión gratuita para medir la velocidad de tu web. La ventaja de esta herramienta es que es rápida (las pruebas tardan un par de segundos) y los resultados mucho más fáciles de entender, como puedes ver en el siguiente pantallazo.

Sin embargo, en general es más sencilla que GTmetrix y presenta menos información, así que a la gente más experta en optimizar la velocidad seguramente les parecerá demasiado básica.

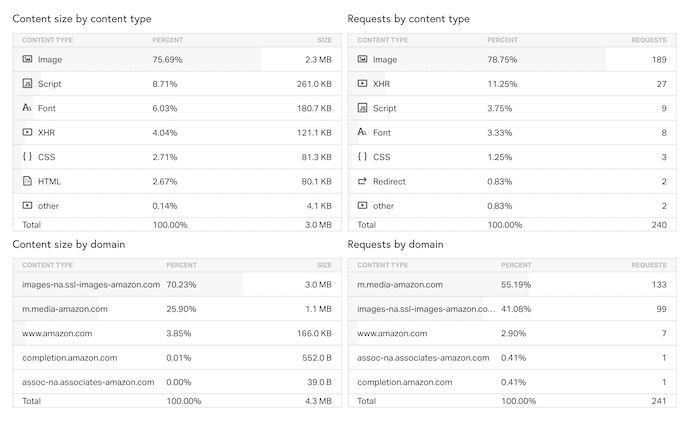
Por último, deja que te cuente que soy muy fan de la forma en que Pingdom desglosa el tipo de contenido de las páginas (ver imagen anterior). Es muy fácil de entender y me basta con un rápido vistazo para saber si algo va mal con las imágenes o el código fuente.
Las herramientas de optimización de Google siempre me han parecido algo toscas y básicas. De hecho, en general las ignoraba hasta que Google las retocó y empezó a exigir que los sitios web fueran cada vez más rápidos.

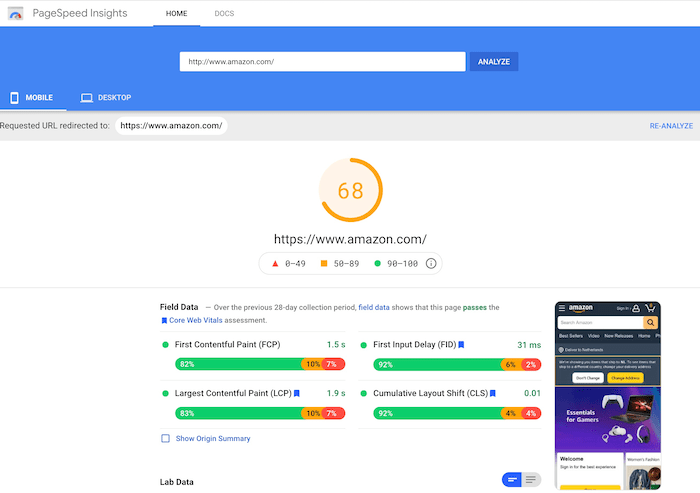
Hay varias razones para utilizar PageSpeed Insights, la más obvia es que es el método que usa Google para medir la velocidad (y otros parámetros). Por eso, si estás intentando optimizar tu web para buscadores, deberías prestar mucha atención a lo que “opina” Google de tu web.
También me gusta la manera en que se muestran los datos y la división entre teléfonos móviles y ordenadores. Y, por último, si tus páginas reciben suficiente tráfico, Google te mostrará datos reales de tus usuarios (los llamados “datos de campo”), que son los que emplea para valorar los sitios web.
Speed Optimizer, de SiteGround, es un plugin muy completo, en realidad, le tiene poco que envidiar a extensiones para WordPress reputadas como WP Rocket, LiteSpeed Cache o W3 Total Cache. Y que este venga sin coste al contratar tu hosting con SiteGround es sin duda algo muy positivo.
Espero que esta guía rápida y el resumen de funcionalidades te ayuden a entender en qué puede ayudarte Speed Optimizer y cómo medir el rendimiento de tu web. Si te has quedado con alguna pregunta, déjanos un comentario e intentaremos resolvértela. Aunque ten en cuenta que las preguntas técnicas sobre el funcionamiento de Speed Optimizer necesitarás hacérselas al equipo de soporte de SiteGround, que son quienes han desarrollado y mantienen el plugin.